ASP.NET讲座(3)-输入验证控件
3.1 ASP.net解决了ASP的难题:验证表单填写的正确性
如今的商业网站,或者个人网站,多少都有客户调查啊,用户注册之类的东西,必然会用到表单,这些表单的填写正确与否,明显是由手写代码的方式来控制的。我承认编写代码,是一项有趣的工作,不过每次验证表单都来手写代码,我们希望提高我们的工作效率,并不是把我们很有限的时间花在表单的验证工作上。
基于另外的一些原因,Web应用程序很不好验证用户的输入,HTML 3.2 规范可以让你控制用户的反馈,但恶意的或者技术高超的用户可以绕过,因此即使有了浏览器端的手写代码,服务器端同样也需要验证,才能保证安全。
下面是微软的工作人员,给出的商业网站用手写代码控制表单验证的弊病。
1. 尽管错误信息或图标经常与输入元素相邻,但是它们几乎总是位于表的不同单元格中。
2. 页面中经常会有一个区域来汇总所有错误。
3. 许多站点包含客户端脚本,以便提供更快捷的反馈,同时防止白白地在与服务器之间往返。
4. 许多包含客户端脚本的站点在出现错误时会显示信息框。
5. 不仅会验证文本输入,还会验证下拉列表和单选按钮。
6. 如果某个字段为空,站点通常会显示与该条目无效时不同的信息或图标。
7. 许多有效性检查可以很好地代替常用的表达式。
8. 验证通常是基于两个输入之间的比较结果。
9. 90% 或 90% 以上的验证任务是一些常见的操作,例如检查姓名或邮政编码。大多数站点似乎仍在重复进行这些工作。
10. 因为站点之间的差别通常太大,无法获得一种完美的解决方案来处理每个站点的所有验证任务。
如果你想向你的同事证实你有一种很"酷"的方法,可以禁止在姓名字段里面输入空值,记得选择ASP.net,并且看下面的教程。
3.2 ASP.net进行表单验证的过程
1. aspx文件被编译,运行
2. 用户输入数据
3. 触发Page_Load事件
4. 更改Web控件属性,提示哪里没有输入
5. 将页面用Html重新输出给用户
6. 再次提醒用户输入
3.3 Page_Load 过程
Page 对象包含一些与服务器端验证有关的重要属性和方法。下表列出了Page_Load属性的所有Collect和methed。
| Page_Load方法名 | 说明 |
| IsValid(最经常使用) | 这是最有用的属性。该属性可以检查整个表单是否有效。通常在更新数据库之前进行该检查。只有 Validators 集中的所有对象全部有效,该属性才为真,并且不将该值存入缓存 。 |
| Validators | 该页所有验证对象的集合。这是实现 IValidator 界面的对象的集合。 |
| Validate | 在验证时调用的一种方法。在 Page 对象上默认的执行方式是转至每个验证器,并要求各验证器自行评估。 |
3.4 用来验证表单的验证器(Web控件)
| RequiredFieldValidator | 检查用户是否输入或选择了任何内容 |
| RegularExpressionValidator | 根据规则表达式检查用户输入。该过程允许进行许多种类的检查,可以用于邮政编码和电话号码等的检查。 |
| CompareValidator | 将输入控件与一个固定值或另一个输入控件进行比较。例如,它可以用在口令验证字段中。也可以用来比较输入的日期和数字。 |
| RangeValidator | 与 CompareValidator 非常相似, 只是它用来检查输入是否在两个值或其它输入控件的值之间。 |
| CustomValidator | 允许用户编写自己的代码以加入到验证框架中。 |
3.5 实例说明上面所描述的控件的运作
我们建立一个最小化的.aspx页面,我们不需要华丽的修饰效果。
| <p>请输入新的用户 ID 和口令</p> <form runat=server> <table> <tr> <td>用户 ID </td> <td><input type=text runat=server id=txtName></td> </tr> <tr> <td>口令 </td> <td><input type=password runat=server id=txtPWord></td> </tr> <tr> <td>请重新输入口令 </td> <td><input type=password runat=server id=txtRePWord></td> </tr> <table><br> <input type=submit runat=server id=cmdSubmit value=Submit> </form> |
 |
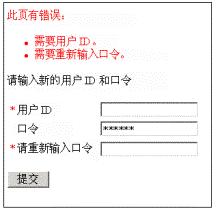
程序是一个非常苛刻的东西,所以,要强调所有的项目都填写了,我们可以这样来做。在每一个字段前添加 RequiredFieldValidator。若输入字段为空,我们要在字段前显示一个星号(*),并在旁边报告错误。
例如:
| <tr> <td> <asp:RequiredFieldValidator runat=server ControlToValidate=txtName ErrorMessage="需要用户用户名。"> * </asp:RequiredFieldValidator> </td> <td>User ID:</td> <td><input type=text runat=server id=txtName></td> </tr> |
若没有输入任何内容,则在标签旁边显示 "*"。出现出错消息。"ControlToValidate"属性指定了需要验证的控件ID。最后一步是向页面顶部显示所有的出错现象。
代码:
| <asp:ValidationSummary runat=server headerText=此页有错误:/> |
 |
然后,我们需要用户ID必须是6-10个字符,口令必须是4-12个字母,而且必须有@#$%^&*/的字符。
代码: 这里我们增加了对ID长度的限制。
| <td> <input type=text runat=server id=txtName> <asp:RegularExpressionValidator runat=server ControlToValidate="txtName" ErrorMesage="口令必须由 6-10 个字母组成。" ValidationExpression="[a-zA-Z]{6,10}" /> </td> |
接着,我们要验证两次输入的口令是否一样。
| <asp:RegularExpressionValidator runat=server display=dynamic ControlToValidate="txtPWord" ErrorMessage="口令必须包含 @#$%^&*/ 中的一个。" ValidationExpression=".*[@#$%^&*/].*" /> <asp:RegularExpressionValidator runat=server display=dynamic ControlToValidate="txtPWord" ErrorMessage="口令必须是 4-12 个非空白字母。" ValidationExpression="[\S{4,12}" /> <asp:CompareValidator runat=server ControlToValidate=txtRePWord ControlToCompare=txtPWord ErrorMessage="口令不匹配。" /> |
默认情况下,CompareValidator 只做简单的字符串匹配比较。如果需要,它可进行涉及日期和数字的更复杂的比较。
3.6 几个需要注意的问题
关于脚本库
因为验证 Web 控件脚本在脚本库中,所以不必将所有客户端验证的代码直接发送到页面中,尽管表面上似乎是这样做的。主要的脚本文件引用类似如下所示:
| <script language="javascript" src="/_aspx/1.0.9999/script/WebUIValidation.js"> </script> |
默认情况下,脚本文件将安装在 "_aspx" 目录中默认的根目录下,并使用相对于根的脚本 include 指令调用,该指令以正斜线开头。该引用表明每个单独的对象不必包含脚本库,同一台计算机上的所有页面可以引用同一个文件。您会注意到,该路径中还有一个公用的语言运行时版本号,以便不同的运行时版本可以在同一台计算机上运行。
如果查看一下您默认的虚拟根目录,您会找到该文件并查看其中的内容。这些文件的位置在 config.web 文件中指定。config.web 文件是一个用于大多数 ASP+ 设置的 XML 文件。以下是该文件中位置的定义:
| <webcontrols clientscriptslocation="/_aspx/{0}/script/" /> |
鼓励您阅读该脚本,以便深入了解发生的事件。不过,建议您不要修改这些脚本,因为它们的功能与特定的运行时版本紧密相连。在运行时版本更新时,这些脚本可能也需要相应的更新,您将或者放弃更改,或者面临脚本不工作的问题。如果特定项目必须更改这些脚本,先备份这些脚本,然后将您的项目指向备份文件,方法是使用私有的 config.web 文件替代这些文件的位置。如果字符串中包含格式指令 "{0}",运行时版本号将替换该指令。最好将该位置更改为一个相对引用或绝对引用。
3.7 一个完整的案例
我们现在要做一个杂志订阅系统,要用户输入Email,输入两次密码,密码要一样,密码要求安全,所以必须包括(!@#$%^&*+;:),输入用户的电话,最长20位,必须选择信用卡,输入卡号,卡号为15位,程序如下,好简单的,大家看看。
<%
public sub OnSubmit(source as Object, e as EventArgs)
if Page.IsValid then
'数据入库等操作
end if
end sub
%>
<h3><font face="Verdana">订阅时尚生活杂志</font></h3>
<form runat=server>
<hr width=600 size=1 noshade>
<center>
<asp:ValidationSummary ID="valSum" runat="server"
HeaderText="您必须填写完整所有的选项"
DisplayMode="SingleParagraph"
Font-Name="verdana"
Font-Size="12"
/>
<p>
<!-- sign-in -->
<table border=0 width=600>
<tr><td colspan=3>
<table border=0 cellpadding=0 cellspacing=0 width="100%">
<tr><td>
<font face=geneva,arial size=-1><b>Sign-In Information</b>
</font>
</td></tr>
</table>
</td></tr>
<tr>
<td align=right>
<font face=Arial size=2>输入您的Email</font>
</td>
<td>
<asp:TextBox id=email width=200px maxlength=60 runat=server />
</td>
<td>
<asp:RequiredFieldValidator id="emailReqVal"
ControlToValidate="email"
ErrorMessage="您的Email. "
Display="Dynamic"
Font-Name="Verdana" Font-Size="12"
runat=server>
*
</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator id="emailRegexVal"
ControlToValidate="email"
Display="Static"
ValidationExpression=
"^[\w-]+@[\w-]+\.(com net org edu mil)$"
Font-Name="Arial" Font-Size="11"
runat=server>
不是一个正确的Email 请输入一个正确的Email
</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td align=right>
<font face=Arial size=2>密码:</font>
</td>
<td>
<asp:TextBox id=passwd TextMode="password" maxlength=20
runat=server/>
</td>
<td>
<asp:RequiredFieldValidator id="passwdReqVal"
ControlToValidate="passwd"
ErrorMessage="密码. "
Display="Dynamic"
Font-Name="Verdana" Font-Size="12"
runat=server>
*
</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator id="passwdRegexBal"
ControlToValidate="passwd"
ValidationExpression=".*[!@#$%^&*+;:].*"
Display="Static"
Font-Name="Arial" Font-Size="11"
Width="100%" runat=server>
密码必须包括下面中的一个 (!@#$%^&*+;:)
</asp:RegularExpressionValidator>
</td>
</tr>
<tr>
<td align=right>
<font face=Arial size=2>请再输入一次密码:</font>
</td>
<td>
<asp:TextBox id=passwd2 TextMode="password" maxlength=20
runat=server/>
</td>
<td>
<asp:RequiredFieldValidator id="passwd2ReqVal"
ControlToValidate="passwd2"
ErrorMessage="再输入一次密码. "
Display="Dynamic"
Font-Name="Verdana" Font-Size="12"
runat=server>
*
</asp:RequiredFieldValidator>
<asp:CompareValidator id="CompareValidator1"
ControlToValidate="passwd2" ControlToCompare="passwd"
Display="Static"
Font-Name="Arial" Font-Size="11"
runat=server>
两次输入的密码怎么不一样:)
</asp:CompareValidator>
</td>
</tr>
<tr><td colspan=3> </td></tr>
<!-- personalization information -->
<tr><td colspan=3>
<table border=0 cellpadding=0 cellspacing=0 width="100%">
<tr><td><font face=geneva,arial size=-1>
<b>Personal Information</b></font>
</td></tr>
</table>
</td></tr>
<tr>
<td align=right>
<font face=Arial size=2>电话:</font>
</td>
<td>
<asp:TextBox id="phone" maxlength=20 runat="server" />
</td>
<td>
<asp:RequiredFieldValidator id="phoneReqVal"
ControlToValidate="phone"
ErrorMessage="Phone. "
Display="Dynamic"
Font-Name="Verdana" Font-Size="12"
runat=server>
*
</asp:RequiredFieldValidator>
</td>
</tr>
<tr><td colspan=3> </td></tr>
<!-- Credit Card Info -->
<tr>
<td colspan=3>
<font face=Arial size=2><b>Credit Card Information</b></font>
</td>
</tr>
<tr>
<td align=right>
<font face=Arial size=2>Card Type:</font>
</td>
<td>
<ASP:RadioButtonList id=ccType
Font-Name="Arial" RepeatLayout="Flow" runat=server>
<asp:ListItem>招商银行一卡通</asp:ListItem>
<asp:ListItem>建设银行龙卡</asp:ListItem>
</ASP:RadioButtonList>
</td>
<td>
<asp:RequiredFieldValidator id="ccTypeReqVal"
ControlToValidate="ccType"
ErrorMessage="信用卡种类. "
Display="Static"
InitialValue="
Font-Name="Verdana" Font-Size="12"
runat=server>
*
</asp:RequiredFieldValidator>
</td>
</tr>
<tr>
<td align=right>
<font face=Arial size=2>Card Number:</font>
</td>
<td>
<ASP:TextBox id=ccNum runat=server />
</td>
<td>
<asp:RequiredFieldValidator id="ccNumReqVal"
ControlToValidate="ccNum"
ErrorMessage="信用卡号. "
Display="Dynamic"
Font-Name="Verdana" Font-Size="12"
runat=server>
*
</asp:RequiredFieldValidator>
<asp:RegularExpressionValidator id="ccNumCustVal"
ControlToValidate="ccNum"
Display="Static"
ValidationExpression="^\d{15}$"
Font-Name="Arial" Font-Size="11"
runat=server>
信用卡号错误
</asp:RegularExpressionValidator>
</td>
</tr>
</table>
<p>
<input runat="server" type=submit value="注册">
<p>
</form>
</center>
好了,表单的验证,我们就讲到这里,下一讲,我们将介绍ASP.net处理数据的核心部分,数据绑定
……
