用ASP.NET 1.1 新特征防范Script攻击
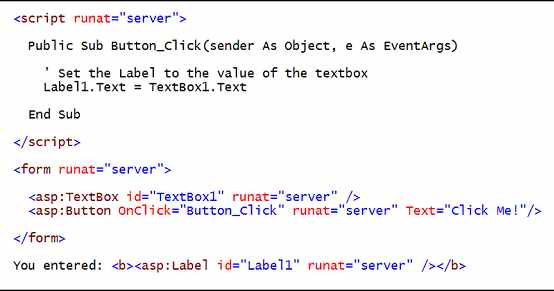
网站的安全,很多时候,几乎代表了一个单位网络的安全。对于将网站作为企业对外形象的企业或者政府而言,网站安全更加重要。现在很多网站都安装了防火墙等安全设备,可是,一些简单的进攻,反而颇为让人伤脑筋。比如,通过网站,提交恶意代码,这就是比较难以防范的一种进攻,一个比较简单的具体举例,在需要用户提交EMAil地址的数据项,如果用户提交以下信息:<SCRIPT>alert(“hello from script”)</SCRIPT>,结果会怎样呢?当别的用户进入含有这个信息的页面的时候,就会见到一个弹出信息,这是以上提交的恶意代码直接运行的结果,如果这样的代码稍微改动,更加复杂一点,破坏效果自然更加惊人。程序员在设计程序的时候,如果没有较好考虑对用户提交信息进行适当的检测,很容易就会因为程序的不健全而导致不可预料的后果。在ASP和ASP.NET1.0或者其他任何开发工具中,我们不得不在程序中采用一些技巧来防范用户提交的恶意代码,而程序设计的原则就是“假定每一个用户提交的信息都是恶意的”,所以,程序员不得不拿出部分精力来做提交信息的检测工作。而在最新发布的ASP.NET1.1中,这样的检测就简单甚至是不必了。现在,我们来看一个具体的例子:

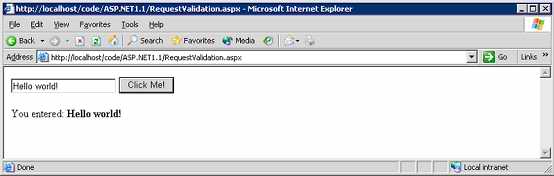
以上的代码很简单,就是将用户输入的信息进行现实,运行以后是这样的:

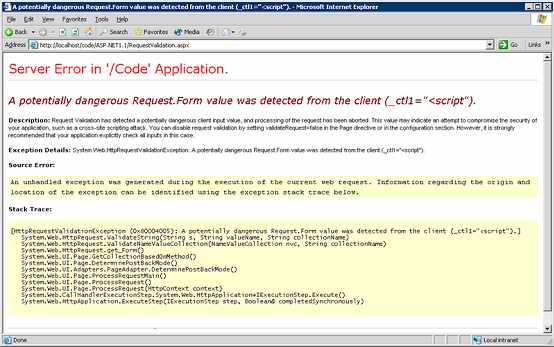
以上我们输入一个简单的“Hello world”,可以看到,页面很正常的进行了显示,那么,如果我们输入“<script>alert("hello!")</script>”会怎样呢?现在就来看看运行结果:

很明显,是一个错误信息:“potentially dangerous Request.Form value was detected…”意思是用户提交的信息有潜在的危险,所以,不予提交。这就是Asp.NET的最新特征之一,将用户提交信息的潜在危险排除到最小,当然,要使用这个最新特征是很简单的,直接在页面中可以这样设定:
<%@ Page validateRequest="true" %>
或者,也可以在网站配置文件Web.config中设定:
<configuration>
<system.web>
<pages validateRequest="true" />
</system.web>
</configuration>
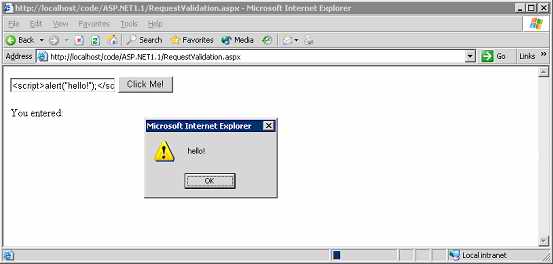
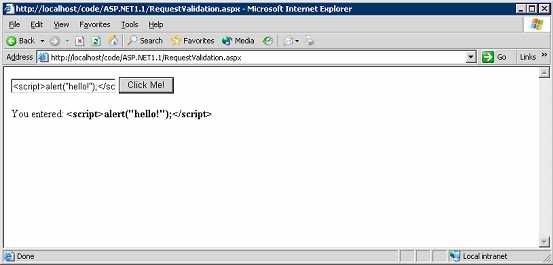
当然,要取消这个特征也是可以的,直接在以上设定中将False改为True就可以了。我们强烈建议将以上特征打开,设置为True,对每一个用户的输入进行检测。现在,我们看看如果用户现在关闭以上特征,页面运行会有怎样的结果:

可以看到,以上页面运行以后,出现了用户输入直接运行的结果:弹出一个提示信息。
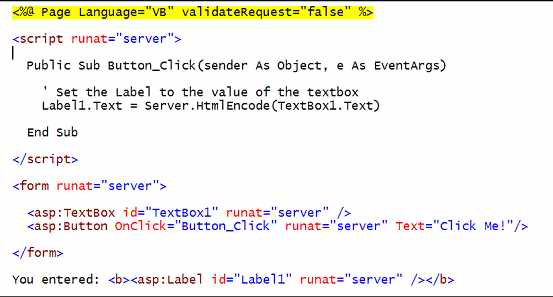
那么,如果用户不希望使用Asp.NET1.1的以上新特征,而又希望可以比较好的实现程序的安全性,应该怎样做呢?可以直接使用Server.HtmlEncode(string)来现实,将所有用户的输入信息转换为HTML格式,也就是原封不动(现实出来和输入的一样)的现实用户输入的信息而不对恶意代码进行运行。现在,我们来看一个举例:

以上代码和前面提到的代码唯一的区别就是对用户输入进行了HTML编码,运行结果如下:

我们可以看到,用户带有潜在危险的输入,已经完全被避免了。以上方式和采用ASP.NET1.1的新特征相比,有什么不一样呢?以上方式依然接受用户输入,只是将危险代码进行了修改;而使用ASP.NET1.1的新特征,危险代码是完全拒之门外的,不会对数据进行处理。
以上我们试验了ASP.NET1.1的最新功能,并将它与别的技术进行了对比。编程中,我们建议直接使用ASP.NET1.1提供的新特征来实现危险排除,而不是采用HTML编码的方式。
……