html中textarea输入框提示文字必须添加默认内容的圆满处理
[摘要]完美解决textarea输入框提示文字,必须添加默认内容<input/>有placeholder标签,可以添加提示文字 ,但是<textarea>没有,一般来说我们是把提示内容写在<textarea>外面,如下图: 当然,这样的布局并不是最想要的效果, 最想要的...
完美解决textarea输入框提示文字,必须添加默认内容
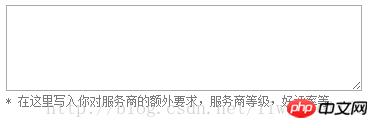
<input/>有placeholder标签,可以添加提示文字 ,但是<textarea>没有,一般来说我们是把提示内容写在<textarea>外面,如下图: 
当然,这样的布局并不是最想要的效果,
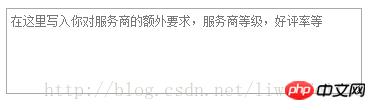
最想要的是文字显示在输入框内,点击输入框时隐藏,离开输入框时,如果输入框没有内容,又显示提示:
网上搜到的都是利用js通过获取或失去焦点来设置textarea的内容,这有个最大的问题就是:因为设置了默认内容,如果用户不点击输入框,直接提交,就把默认的提示内容提交到后台了。
本人想出来的解决方案是:将提示内容写在一个p中,通过css的position属性来控制,将p显示到<textarea>中,点击<textarea>时,隐藏到p,这样即使用户不点击输入框直接提交,也不会把默认的提示文字提交到后台,效果如下图: 
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>解决textarea输入框提示文字,必须添加默认内容</title>
<style type="text/css">
body{font-size:12px;}
p,p{margin:0;padding:0}
.textarea{
width:350px;height:80px;position:absolute;background:none;z-index:9
}
.note{
position:absolute;line-height:20px;padding:3px 5px;
}
</style>
</head><body>
<p style="position:relative;">
<textarea class="textarea" onfocus="document.getElementById('note').style.display='none'" onblur="if(value=='')document.getElementById('note').style.display='block'"></textarea>
<p id="note" class="note">
<font color="#777">在这里写入你对服务商的额外要求,服务商等级,好评率等</font>
</p>
</p></body>
</html>以上就是html中textarea输入框提示文字必须添加默认内容的完美解决的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……