html中对于iframe如何嵌套页面的案例区分
[摘要]把iframe嵌套的网页放在某一位置,只需在iframe外加个框,改变框的位置即可,如:<!doctype html><html lang="zh"><head><meta charset="UTF-8">&l...
把iframe嵌套的网页放在某一位置,只需在iframe外加个框,改变框的位置即可,如:<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
</title>
</head>
<body>
<p class="main">
<iframe src="http://www.bootcss.com/" onload="changeFrameHeight()" id="myiframe" scrolling="yes" frameborder="0">
</iframe>
</p>
</body>
css如下:
<style type="text/css">
*{ padding: 0; margin: 0;}
body{background: green}
.main{ width: 80%; height: 500px; margin: 0 auto;}
.main iframe{ display: block; width:100%; height: 100%;}
</style>
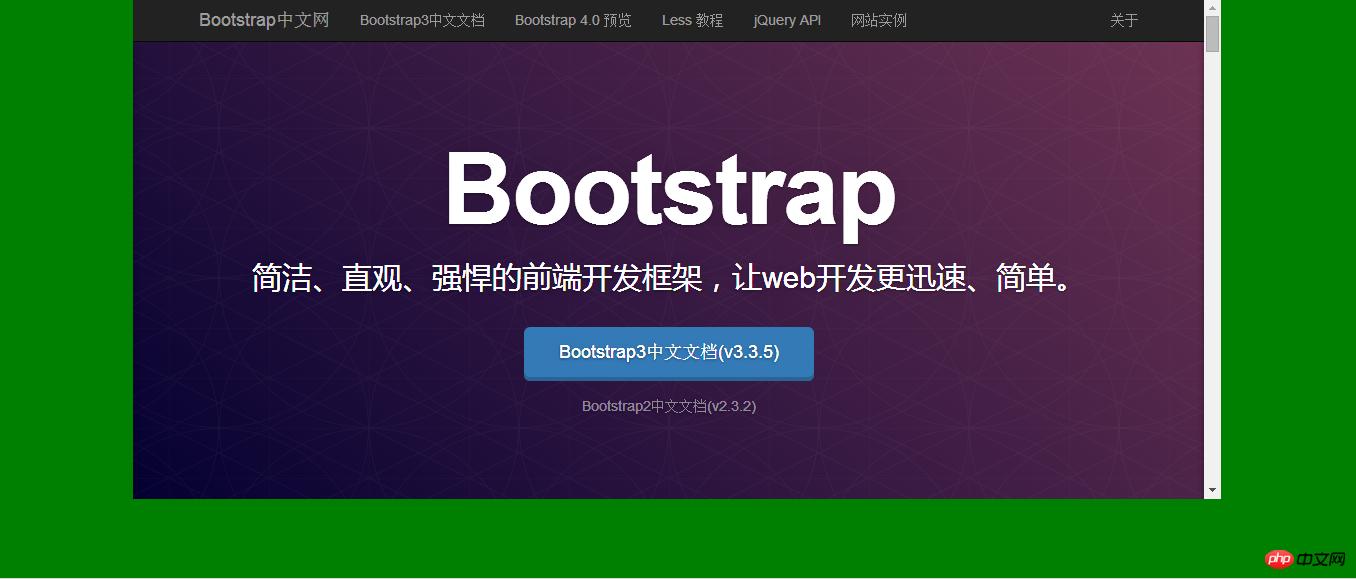
效果如图:

以上就是html中关于iframe如何嵌套网页的实例分析的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……