兼容性测试,页面的设计工具推荐
[摘要]兼容性测试工具IE TesterMultibrowser高效的开发工具轻量级 (1)Notepad++ (2)sublime Text (3)记事本 重量级 (1)webStorm (2)Dreamweaver网页的设计工具fireworksphotoshop判断IE的方法 (1)条件判断格式:&...
兼容性测试工具IE Tester
Multibrowser
高效的开发工具
轻量级
(1)Notepad++
(2)sublime Text
(3)记事本
重量级
(1)webStorm
(2)Dreamweaver
网页的设计工具
fireworks
photoshop
判断IE的方法
(1)条件判断格式:<!-- [if 条件 版本]那么显示 <![endif]-->
(2)不等于:除了IE8都可以显示[if !IE 8]
(3)小于:如果IE浏览器小于5.5版本显示[if lt IE 5.5]
(4)大于:如果IE浏览器大于5版本显示[if gt IE 5.5]
(5)大于或等于:[if gte IE 7]
(6)大于和小于之间:[if(gt IE 5)&(lt IE 7)]
(7)或:[if(IE 6) (IE 7)]
(8)仅:<!--[if IE 8]>
快捷键
p.top+tab键 就可以生成:<p class="top"></p>
p#top+tab键 就可以生成:<p id="top"></p>f
webStorm开发工具的安装与汉化
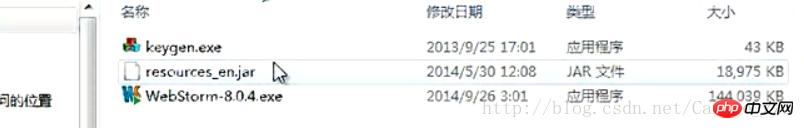
-解压后:
我们会看到这些:
序列号的文件
中文的汉化文件
主程序的安装文件
最后要把汉化jar替换安装的即可
html5轮廓工具:https://gsnedders.html5.org/outliner/
以上就是兼容性测试,网页的设计工具推荐的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……