HTML设置页面内链接的跳转—锚点链接
[摘要]什么是锚点链接?所谓锚点链接就是创建一个链接,以便在页面长度较长时跳转到指定位置,简而言之就是页面内通过链接跳转,那么,接下来的这篇文章就来给大家介绍关于HTML设置页面内链接的跳转的方法。首先我们来看一下HTML中链接的书写格式<a href="#">链接名<...
什么是锚点链接?所谓锚点链接就是创建一个链接,以便在页面长度较长时跳转到指定位置,简而言之就是页面内通过链接跳转,那么,接下来的这篇文章就来给大家介绍关于HTML设置页面内链接的跳转的方法。
首先我们来看一下HTML中链接的书写格式
<a href="#">链接名</a>
链接地址
将链接名称的id设置为跳转位置的元素。
接下来我们来看具体的示例
创建以下HTML文件
代码如下
Anchor.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<a href="#section1">区域1</a><br />
<a href="#section2">区域2</a><br />
<a href="#section3">区域3</a><br />
<hr />
<a id="section1">区域1</a>
<div style="height:300px">内容</div>
<a id="section2">区域2</a>
<div style="height:300px">内容</div>
<a id="section3">区域3</a>
<div style="height:300px">内容</div>
</body>
</html>说明:
在上面所说的代码中
<a href="#section1">区域1</a>
点击会链接
<a id="section1">区域1</a>
这样在页面内就会跳转到相应的位置。
运行结果
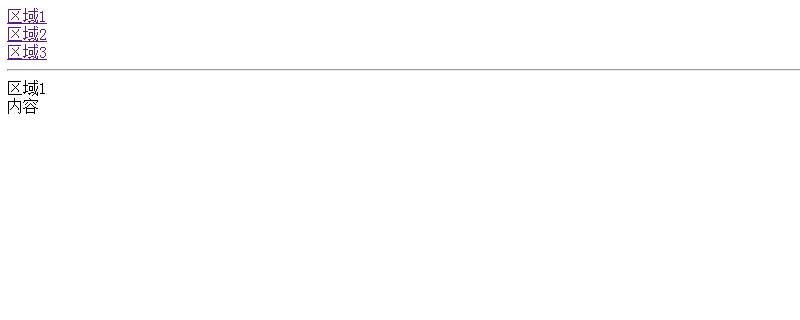
执行上述HTML文件将显示如下效果

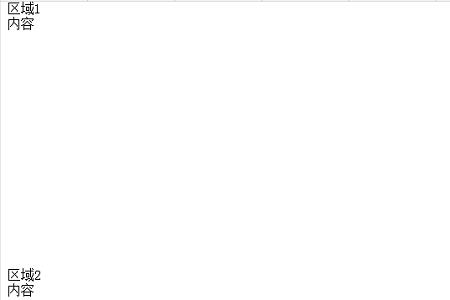
单击页面中的区域1链接,就会在页面中进行跳转,区域1将会显示在屏幕顶部。

同样的,如果你点击了区域2和区域3时也会出现相同的效果。
注意:
跳转的id即使不是a标签的也可以使用,下面的代码展示了将div标记的id指定为跳转目标时的代码。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
</head>
<body>
<a href="#section1">区域1</a><br />
<a href="#section2">区域2</a><br />
<a href="#section3">区域3</a><br />
<hr />
<div id="section1">区域1</div>
<div style="height:300px">内容</div>
<div id="section2">区域2</div>
<div style="height:300px">内容</div>
<div id="section3">区域3</div>
<div style="height:300px">内容</div>
</body>
</html>本篇文章到这里就全部结束了,更多有关于HTML的精彩内容大家可以关注php中文网的HTML视频教程栏目!!!
以上就是HTML设置页面内链接的跳转—锚点链接的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……
