Dualsub Chrome插件电脑端官方正版2024最新版绿色免费下载安装
软件介绍
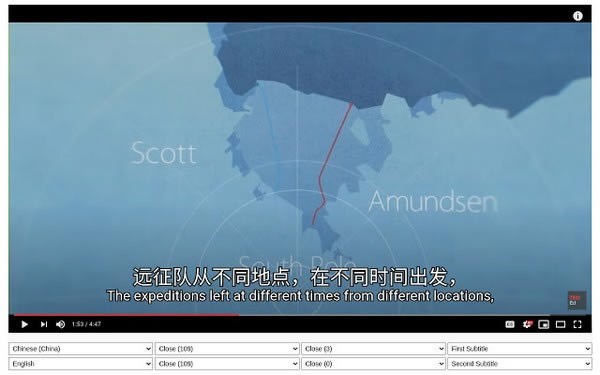
Dualsub Chrome插件是一款通用字幕渲染器插件,使用这个扩展可以给哔哩哔哩之类的视频点播网站添加更多字幕特性,打开视频网站的视频页面,点击浏览器工具栏上的扩展图标,会弹出扩展的字幕菜单。

功能介绍
* 可以同时显示超过两种字幕语言,支持机器翻译。
* 字幕数据二次处理,支持删除解说内容、时间轴错位对齐。
* 外语学习工具,支持中文注音、日语注音和词性标注。
* 丰富的样式选项,支持位置调整、字体描边、词汇高亮。
* 高度兼容其它扩展,包括 netflix-1080p,甚至同类扩展。
支持网站
* Netflix:
* Amazon Prime Video
* Disney Plus
* Hulu
* HBO Max
* Rakuten Viki
* 哔哩哔哩
* 网易云音乐
* QQ 音乐
入门教程
简介
打开扩展设置页面,切换到“主题样式”标签页。
视频页面中的“主题样式”菜单条目,就是“主题样式”侧边栏的菜单条目。
修改“主题样式”的数据会自动保存,并更新到已打开的视频页面的菜单中。
开始
在初始安装后默认就有一些数据了,先点击工具栏的“清空”,删除所有数据,开始本教程。
你随时可以点击工具栏的“默认”按钮恢复回默认数据。
你可以把设置页面拖出为一个独立浏览器窗口,同时打开一个视频页面,方便马上查看修改结果。
设置不同字体
当视频页面“主题样式”菜单为“关闭”时,两个字幕的字体大小都是 36px,现在我们要改成使用不同的字体大小:
*个字幕使用 42px 大小。
第二个字幕使用 30px 大小。
定义样式
首先切换到“组件样式”标签页,新建一个菜单条目:
“名称”填 大号字体。
“组件”选择“整体文本”。
点击“字体大小”右方的加号激活编辑框,并设置值为 42 像素。
接着切换回“主题样式”标签页,新建一个菜单条目:
“名称”填 *字幕。
“组件样式”勾选上一步创建的 大号字体。
同样的操作:
创建一个组件样式,名称为 小号字体,字体大小 30 像素。
创建一个主题样式,名称为 第二字幕,勾选组件样式 小号字体。
应用样式
回到视频页面,在“主题样式”菜单中就有了刚刚创建的 *字幕 和 第二字幕,分别在不同字幕中选择一个,就能看到字体大小改变了。
设置字体颜色
默认字幕是使用白色的,现在我们要改成别的颜色,例如蓝色,在上面的基础上,有两种方法。
方法一
在组件样式 大号字体 和 小号字体 里,激活“字体颜色”编辑框,并修改颜色的值。
当然,可以改改名称以适应改动,例如 大号蓝色字体,改名之后,需要在“主题样式”中重新勾选新名字。
方法二
新建一个组件样式,名称为 蓝色字体,激活“字体颜色”编辑框,并修改颜色的值。
然后在两个主题样式 *字幕 和 第二字幕,同时勾选新的组件样式 蓝色字体。
区别
两种方法都能实现同样效果,看个人习惯偏好:
方法一偏向于分别使用不同的颜色。
方法二偏向能同时修改为同一颜色。
如果两种字幕有多个相同的样式属性,使用方法二比较好,不同的主题样式共享一个相同的组件样式。
名称变动问题
如果某个组件样式名称是 AAA,后来改成 BBB,你需要在主题样式中重新勾选 BBB,曾经勾选但不存在的 AAA 会变灰色,点击一下即可删除。
总结
所谓“主题样式”就是一次性应用多个“组件样式”而已,“条件样式”同理。
你可以预先设置多个主题样式,以适应不同的视频和语言,方便快速切换。
你还可以导出样式配置,分享给别人或者以后恢复回来。
……
Dualsub Chrome插件电脑端官方正版2024最新版绿色免费下载安装 >>本地高速下载
>>本地下载
