flash cs6里图形元件使用方法说一下_装机软件
flash cs6软件大家都知道吧,那么大家会使用flash cs6里的图形元件吗?下面小编就带来了关于flash cs6里图形元件使用方法,一起去学习学习吧。
一、位置和大小
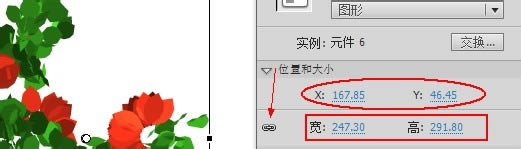
1、 选择图形元件,点开属性面板,可以看到位置和大小主要包括四项参数,即x/y座标。和元件的宽高,另外在宽高上还有一个锁定宽高比的按钮。

2、可以通过更改位置数值来为图形元件进行准确的定义,也可以在场景中直接移动元件。可以通过面板上的宽高属性设置元件的宽度和高度。也可以解除宽高锁定,只改变其中一项,对元件进行精确的变形操作,当然也可以按Q键在场景中直接使用变形工具变形。
二、色彩效果
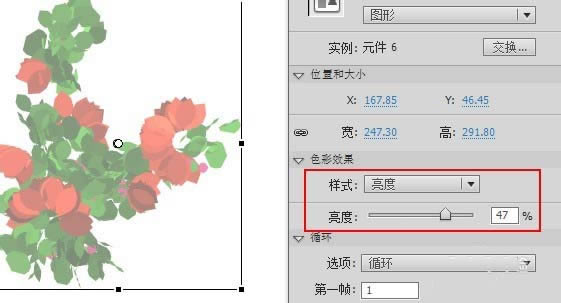
1、亮度。主要用来调节图形的黑白偏向程度。可以直接以此属性进行前后两帧的传统补间动画制作。

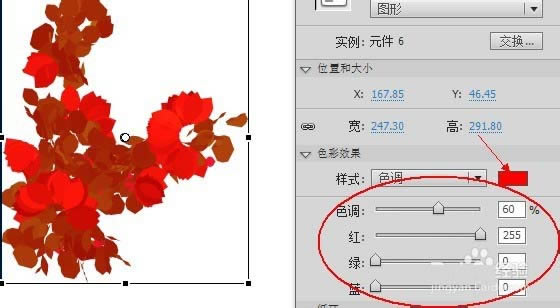
2、色调。主要用来调整元件的色调,选择以什么颜色为主色调 ,那么调整下面的参数都会在这个色调下进行。可以直接以此属性进行前后两帧的传统补间动画制作。

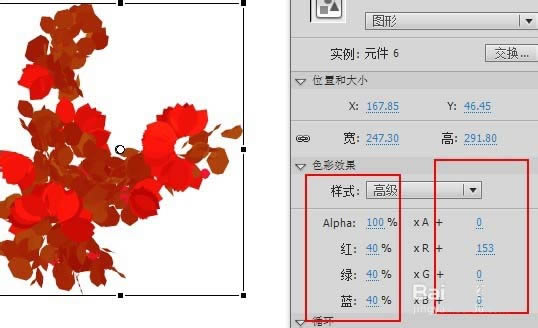
3、高级。可以同时对色调,透明度等进行调整,方法比较灵活,使用的组合比较多,也是很多高手常用的地方,实现一此渐变过渡等。可以直接以此属性进行前后两帧的传统补间动画制作。

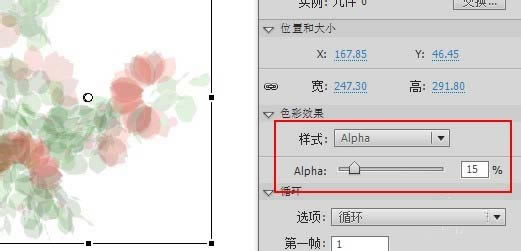
4、alpha。设置元件透明度。可以直接以此属性进行前后两帧的传统补间动画制作。

三、循环
1、循环
举例说明,如果这个图形元件里有一个10帧的动画,但是这个图形元件被拖放到时间轴上后有50帧的长度,那么这个图形元件会在这50帧内循环播放5次,也就是说时间轴上他能存在的越久,它就能循环多次。它的播放开始位置由参数“第一帧”中的数值来设定。
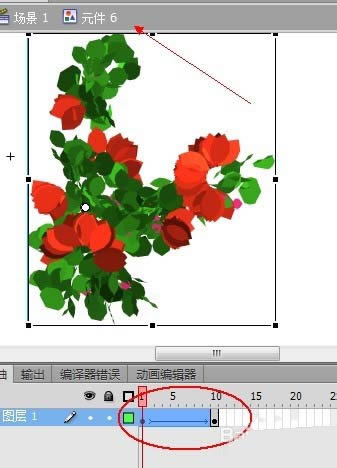
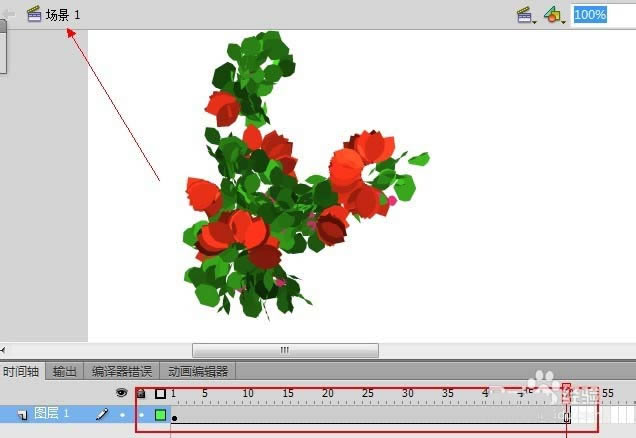
如下图一,图形元件只有10帧,图二中它被放在时间轴上,有50帧的长度,如果我们在50帧处加入stop(),让动画停止,那么测试这个动画,可以发现动画循环了5次就停止了。


2、播放一次
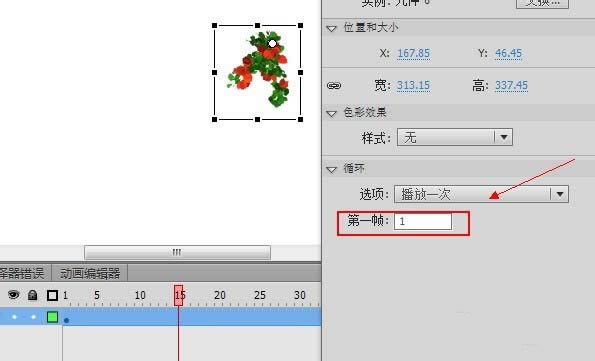
顾名思义,一个只有10帧动画长度的图形元件被拖放到主场景的时间轴上后,如果在主时间轴上存在了50帧,那么这个动画只播放一次就停止在最后一帧了。它的播放开始位置由参数“第一帧”中的数值来设定

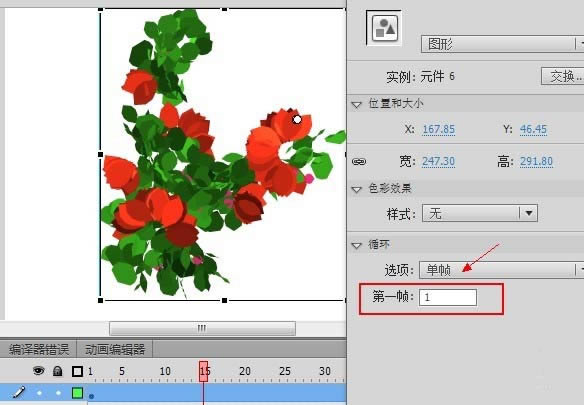
3、单帧
无论图形元件里的动画有多长,多么复杂,它被拖入到时间轴上也只会显示一帧,它里面动画都会忽略。它的显示的单帧位置由参数“第一帧”中的数值来设定

上文就是小编讲解的flash cs6里图形元件使用方法,你们都学会了吗?
……