Axure设计出商品详情页产品图展示效果的设置步骤_装机软件
- 软件大小: 34.93MB
- 软件版本: 8.0.0.3605
- 软件类型:
很多朋友话不会使用Axure设计出商品详情页产品图展示效果,下文小编就讲解了关于Axure设计出商品详情页产品图展示效果的操作步骤。一起来看看吧!
1、网上找一些图片素材,要分两批,一批大图,一批小图(不想自己找的,文末有素材附件)
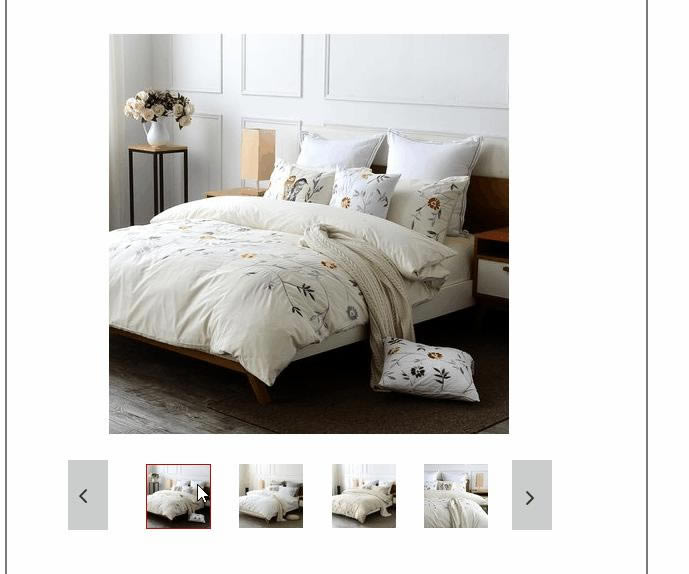
2、首先拖入一个动态面板,命名为d,大小为387×121,将小图按照顺序排列好,根据美观度自主调节图片间距如下图:

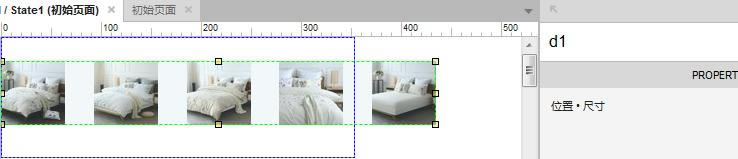
3、点进去d的状态1,将小图全部选中转换为动态面板,命名为d1,d1展示全部的5张小图,而d则展示4张小图,如下图:

4、在d1中拖入一个矩形框,外框设置为红色,颜色设为透明,如下图:

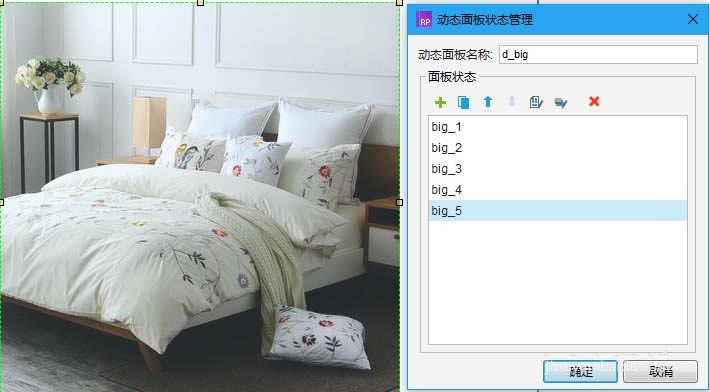
5、将大图放置在小图的上方,并转换为动态面板,命名为d_big,如下图:

6、给五张小图分别命名:small_1、small_2、small_3、small_4、small_5,设置鼠标移入移出事件,当鼠标移入时,设置红色外框(命名为wk_red),移动到小图的坐标位置(x,y),这里用到函数[[LVAR1.x]]、[[LVAR1.y]],其中LVAR1代表的是元件小图,同时设置大图根据小图进行状态切换,效果如下图:

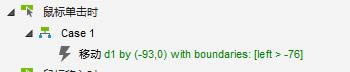
7、在小图两边画上左右箭头,点击左箭头,让d1向左移动一定距离,点击右箭头,让d1向右移动一定距离,向左距离为负值,向右移动为正值。具体参考下图:

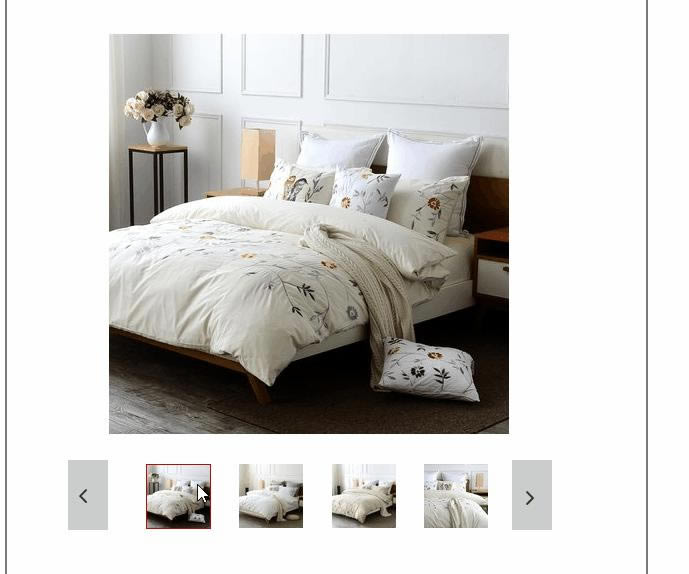
8、效果预览

二、能力提升
以下实现这个效果的方法,并不是最简便的方法,也并不是最完美的方法,只是最基础的方法,这个实现方法简单易懂,还有实现起来复杂,最终效果更逼真,更方便的方法,这里不再做特别说明,大家下去自己研究。ps:原型只是工作的一种手段,并不需要在这上面花费太多精力,不过,多了解一点知识总是好的。
1、先拖入一个大小为200×200的矩形框,背景色设置为#666666,透明度为50%,命名为follow_1,然后按住ctrl键,复制出三个,分别命名为follow_2,follow_3,follow_4,如下图:

2、在画布空白区域,按照下图所示,拖入文本框,四个文本框,分别命名为:follow_1_x,y,follow_2_x,y,follow_3_x,y,follow_4_x,y。

3、设置页面载入时事件,获取follow_1~4的坐标值。

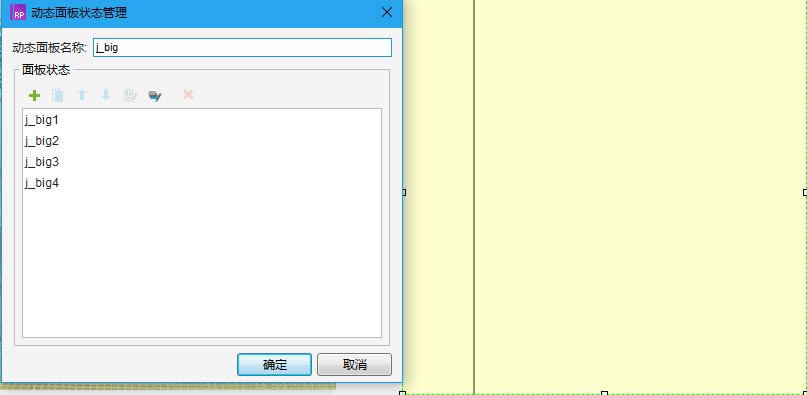
4、拖入动态面板,命名为j_big,将四张切割图按照顺序,放入动态面板中,如下图。

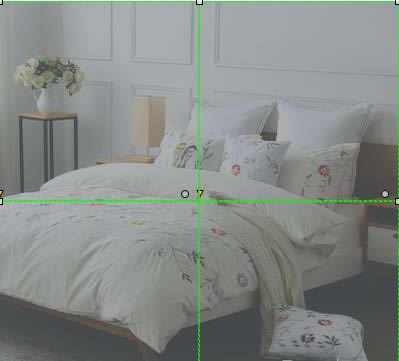
5、设置鼠标的悬停事件,当鼠标处于不同区域时,显示不同标记的follow。具体设置如下图:

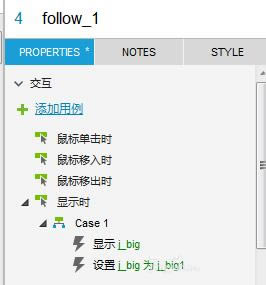
6、设置不同follow显示时,对应右边图片也跟随变换

上面就是小编带来的Axure设计出商品详情页产品图展示效果的操作步骤,亲们都学会了吗?
……