Fireworks优化页面图像详细说明
网页图像的要求是在尽可能短的传输时间里,发布尽可能高质量的图像。因此在设计和处理网页图像时就要求图像有尽可能高的清晰度与尽可能小的尺寸,从而使图像的下载速度达到最快。为此,必须对图像进行优化。
在Fireworks 中,所有的优化操作都可以利用“Optimize”面板在工作环境中直接进行,优化设置仅用于输出图像。因此,用户可以自由地对图像进行优化并调整其优化设置,而不必担心会损坏原图。并且可以通过预览不同的优化结果,随时根据需要对图像进行修改。另一种简便快捷的优化方法是使用Fireworks的“Export Preview”对话框在图像的导出时进行优化。
设置好优化输出参数后,即可按照所做设置输出相关文件了。此外为了能够借助其他软件(如Photoshop等)继续处理文档,用户也可将文档以选定其他格式(如PSD等)输出。
了解了Fireworks优化图片的方法,在其他的图像处理软件中,大家也能轻松掌握图像优化的类似应用。
一、图像优化步骤和方案选择
(一)利用优化面板设置图像优化的步骤
1. 打开一幅文件,并在图像编辑窗口中打开Preview、2-up或4-up选项卡。
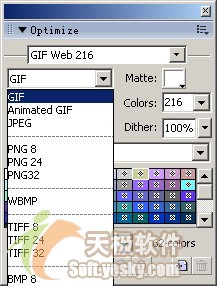
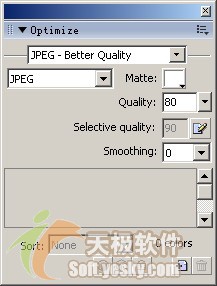
2. 在“Optimize”面板中选择文件格式,如图1所示,此时应根据文件类型选择不同的文件格式。例如,如果图中重复颜色区域较多的话,则适于使用GIF格式,对于这种格式,可相应地使用“Dither”(抖动)来补偿因颜色减少而造成的图像质量下降。对于JPEG格式,可使用“Smooth”(平滑)来使图像稍微模糊,从而减小图像大小,一般照片使用 JPEG格式可能更好一些。


[page_break](二)优化方案的选择、设置以及增删
1. 选择内置优化方案
在Optimize 顶部设置的Setting下拉列表中,用户可选择系统内置的一些优化类型。
Fireworks中提供了6种优化方案,各优化类型的意义如下:
· GIF Web216:将所有颜色都转换为216种Web安全色。
· GIF WebSnap 256:将非Web安全色转换为最接近的Web安全色,调色板最多包含256种颜色。
· GIF WebSnap 128:将非Web安全色转换为最接近的Web安全色,调色板最多包含128种颜色。
· GIF Adaptive 256:此时调色板只包含图形中使用的实际颜色,并且调色板最多包含256种颜色。
· JPEG-Better Quality :设置质量为80、平滑度为0,此时图像质量较高,但文件尺寸也较大。
· JPEG-Smaller File :设置质量为60、平滑度为2,此时文档尺寸比JPEG- Better Quality减少一半,但同时质量也将大幅度下降。
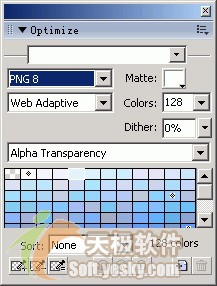
* 如果使用GIF或PNG格式,还应设置图像的透明颜色,Fireworks MX 2004共提供了三种透明模式供选择:No Transparency (不透明模式),Index Transparency (索引色透明模式)和Alpha Transparency (Alpha透明模式),其中Alpha透明为通道透明色。透明效果在Firewoks MX 2004中以白色和灰色小方格相间的形式表示。如图3所示.

在不透明模式中,图像中未定义的地区以底色填充。
索引色模式指的是将调色板的某些颜色设置为透明色,图像中所有这些颜色的像素点都被作为透明点导出。
注意:当图像中本来有这种透明颜色的时候,有用的像素也被透明显示。
要改变透明色的设置,最简单的方法是使用优化面板左下方三支吸管工具,其功能如下:
· 在预览区单击 即可添加透明颜色。
即可添加透明颜色。
· 在预览区单击 即可移除透明颜色。
即可移除透明颜色。
· 在预览区单击 即可选择透明颜色。
即可选择透明颜色。
2.用户自定义优化设置
如果用户不满足于以上6种内置方案,可以利用Optimize面板中的各种优化选项进行更精确的图像设置。
· 在Optimize面板中的文件格式下拉列表框中选择需要的文件格式。
· 设置相应文件格式的具体化选项。
· 根据需要在优化面板的快捷菜单中选择其他的优化设置。
3. 保存和删除自定义优化方案
Fireworks 提供了保存优化方案的功能,允许用户将自定义的方案保存以备以后使用。在保存时,会将以下优化设置加以保存:
· Optimize面板中的各项选项设置。
· Color Table(颜色表)面板中的调色板。
· 用户在帧面板中选择的帧延迟设置。
用户可将自定义的优化方案保存为内置的方案。完成优化设置后,选中优化面板下拉列表中的Save Settings,可以打开如图所示的保存设置对话框,键入用户自定义的设置名称,单击OK即可将自定义的优化方案保存起来, 如图 4 所示。

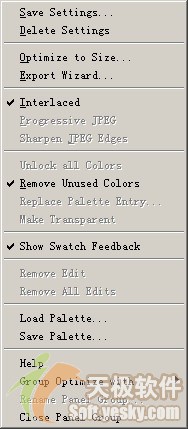
如果不再需要某个优化方案,可以在Optimize面板的优化方案列表中选择要删除的方案,然后再面板的快捷菜单中选择Delete Setting(删除设置)命令即可将方案删除。
[page_break]二、优化GIF和PNG图像
1. 设置调色板、色度、抖动与色损
当选择GIF与PNG8格式时,可选择调色板,各调色板的特点如下:
· Adaptive:该调色板是从所有颜色中提取的系列色彩,是被使用最多的调色板,可以使用最少的颜色实现较好的效果。
· WebSnap Adaptive:是一种更高级的自适应调色板,这种调色板既兼顾色彩的丰富性又考虑了浏览器的兼容性,建议用户使用这个调色板。
· Web 216:通用于Windows与Macintosh平台的216色调色板。由于它能在各种8位显示平台的浏览器中保持相当好的一致性,因此是最保险的网络图像调色板。
· Exact:包含图像中使用的精确颜色。只有当图像中的颜色小于256时,才可使用该调色板。当图像所包含的颜色数超过256时,它自动转换成“最适色彩”模式的调色板。
· Windows和Macintosh:使用由Windows系统或Macintosh平台定义的标准256色。
· Grayscale :小于256灰度级的调色板,将把图像转换成灰度图。
· Black & White:由黑、白颜色组成的双色调色板。
· Uniform:基于RGB像素值的数学调色板。
· Custom:自定义调色板。其基本内容可来自于标准调色板或GIF文件,用户可在此基础上对调色板进行修改。另外,当用户改变过调色板的某种颜色后,原来的模式会变成“Custom”模式。
用户还可利用颜色编辑框设置色深,利用抖动编辑框设置抖动。对于GIF格式,还可以利用失真编辑框设置色损。该数值越大,文件尺寸越小,但图像质量越差,如图5所示。


2.设置反锯齿颜色
单击Optimize面板中的色版按钮可设置反锯齿颜色,它通过将对象颜色与画布颜色混合使对象看起来更平滑。为防止出现光晕,可使画布颜色与网页背景颜色相一致,为对象增加反锯齿效果,然后将画布设置为透明。
在Fireworks MX 2004中,关于GIF图像优化的选项,还有在优化面板的弹出菜单中设置GIF的“Interlaced”属性,其作用是可以在浏览器中实现边下载边显示的效果,如图5所示。

三、优化JPEG图像
JPEG格式的优化设置面板如图7所示,用户可以设置如图参数。

1. JPEG的选择压缩
在Fireworks MX 2004中保留了JPEG的选择压缩功能,它可以对图像的不同区域选择不同的压缩比率,从而达到更加个性化的图像导出效果。例如,图像重要部分可以高级别压缩,非重要部分(如背景)可以低级别压缩,以便能在保证重点区域质量的前提下减小文件的尺寸。
(1)压缩JPEG图像的选定区域
具体步骤如下:
· 在图像上使用选择区域工具画一个选区。
· 选择菜单“Modify>>Selective JPEG>>Save Selection as JPEG Mask”,将选取保存为JPEG蒙版。
· 在优化面版中将输出格式设置为JPEG。
· 单击优化面板中选择性品质右侧 按钮,打开图8所示的可选JPEG设置对话框。
按钮,打开图8所示的可选JPEG设置对话框。

· 选中“Enable selective quality”复选框,并在文本框中键入选择区域所要设定的压缩比率。
· 选择“Overlay color”(该颜色只用于预览,不用于输出)
· 选中“Preserve text quality”复选框,表示所有文本将自动以高级别输出,而忽略具体的选择性压缩数值。
· 选中“Preserve button quality”复选框,表示所有按钮符号将被自动以高级别输出。
· 单击“OK”按钮就可以在预览窗口看到效果了。
(2)修改选择JPEG压缩的区域
具体步骤如下:
· 选择菜单“Modify>>Selective JPEG>>Restore JPEG Mask as Selection”,将会出现一个选区。
· 用选择区域工具或其他工具对选区进行修改。
· 再选择菜单“Modify>>Selective JPEG>>Save Selection as JPEG Mask”。
· 要取消JPEG选择压缩可以选择 “Modify>>Selective JPEG>>Remove JPEG Mask”。
2. 设置反锯齿颜色
同样,对于JPEG格式而言,用户仍可利用色版按钮设置反锯齿颜色。通过调整品质的数值,可调整JPEG图像的质量。该数值越大,图片质量越好,但图像尺寸也就越大。
3. 模糊边界
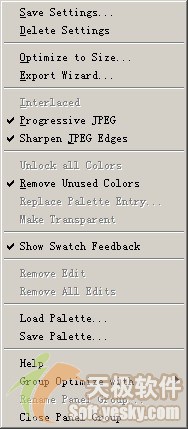
通过设置优化面板中的平滑值,可控制JPEG算法对尖锐的颜色 边界做模糊处理,从而减小文件尺寸。由于这样的边界在JPEG算法中不能实现很好的压缩,所以,较大的“Smooth”参数值通常会减小导出图像文件的大小。一般情况该数值为3,既可减小文件尺寸也能保证图像的质量。在Fireworks MX 2004中,还有两种JPEG优化参数,是在优化面板的弹出菜单中设置的,它们是“Progressive JPEG”和“Sharpen JPEG边缘”。使用方法是单击优化面板右上角的 按钮,会弹出一个下拉菜单,在弹出的菜单中选择相应参数,如图9所示。
按钮,会弹出一个下拉菜单,在弹出的菜单中选择相应参数,如图9所示。
若选择“Progressive JPEG”参数,则该图像在浏览器中显示效果将随着图像下载进程的递增由模糊渐变为清晰,有点类似交错式GIF。
若选择 “Sharpen JPEG Edges”参数,可更好地保留两种颜色之间的边界。因此,特别适用于输出带文本的文档。

注意:对于PNG24和PNG32格式而言,用户只能设置反锯齿颜色。
……