微信web开发者工具-web开发者工具-微信web开发者工具下载 v1.03.2010240官方版本
[摘要]帮助开发者简单和高效地开发微信小程序,集成了开发调试、代码编辑及程序发布等功能。微信公众平台发布了微信web开发者工具,可以在PC或Mac上模拟访问微信内网页,帮助开发者更方便、更安全地开发和调试基...

帮助开发者简单和高效地开发微信小程序,集成了开发调试、代码编辑及程序发布等功能。微信公众平台发布了微信web开发者工具,可以在PC或Mac上模拟访问微信内网页,帮助开发者更方便、更安全地开发和调试基于微信的网页。微信web开发者工具是一个桌面应用,通过模拟微信客户端的表现,使得开发者可以使用这个工具方便地在 PC 或者 Mac 上进行开发和调试工作。本站提供微信web开发者工具官方下载。
功能特色
1.使用真实用户身份,调试微信网页授权。
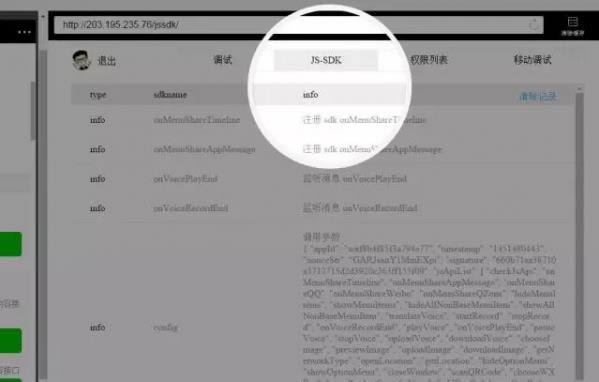
2.校验页面的JSSDK权限,以及模拟大部分SDK的输入和输出。
3.利用集成的Chrome DevTools和基本的移动调试模块,协助开发。

微信web开发者工具安装教程
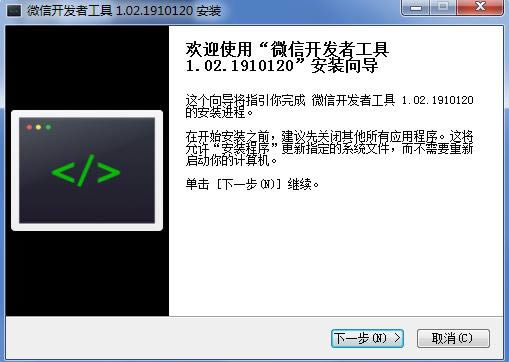
1、首先在该页选任意地址将微信web开发者工具软件包下载至本地并解压安装。如下:

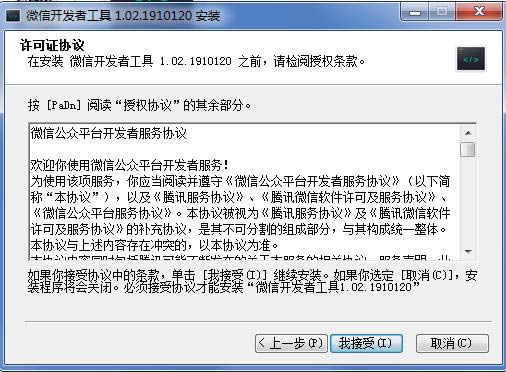
2、阅读授权协议,阅读后单击【我接受】

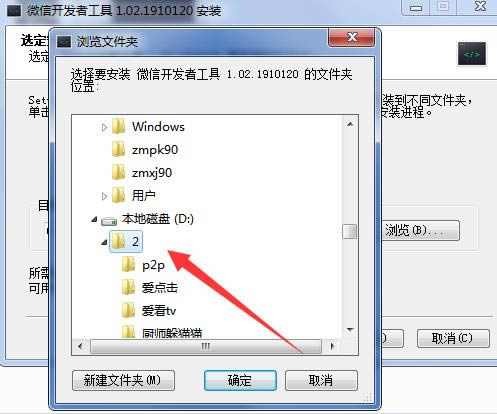
3、点击浏览选择安装位置,建议安装在D盘中

4、等待微信web开发者工具配置完毕。

5、最后,微信web开发者工具安装完成,单击【完成】开始体验。

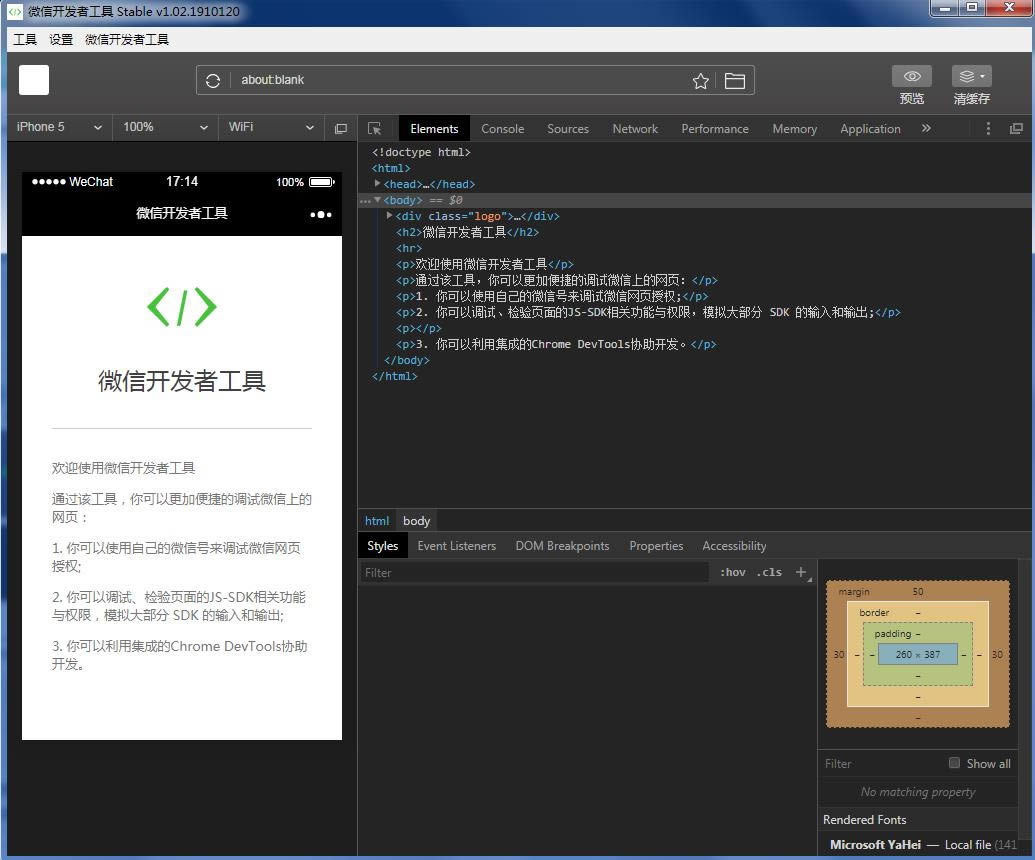
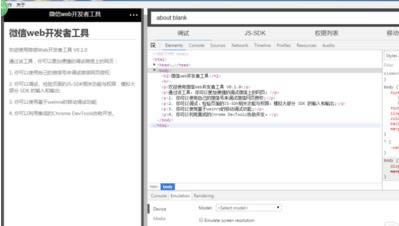
6、最后,打开微信web开发者工具效果如下:

使用步骤
微信web开发者工具怎么用?
1.登录微信公众号,进入微信web开发者工具,绑定个人微信号。


2.通过个人微信号,登录微信web开发者工具。


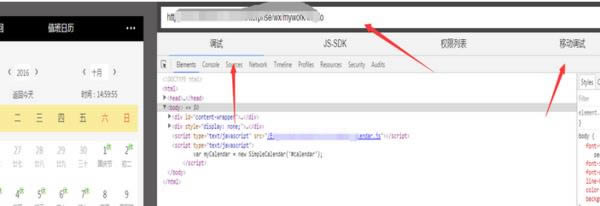
3.从微信公众号复制链接到地址栏,大功告成。

4.然后是需要移动调试,登陆开发工具,随意打开一个公众号的页面,复制链接放在开发工具的地址栏,现在基本上就可以在电脑上面进行调试了。

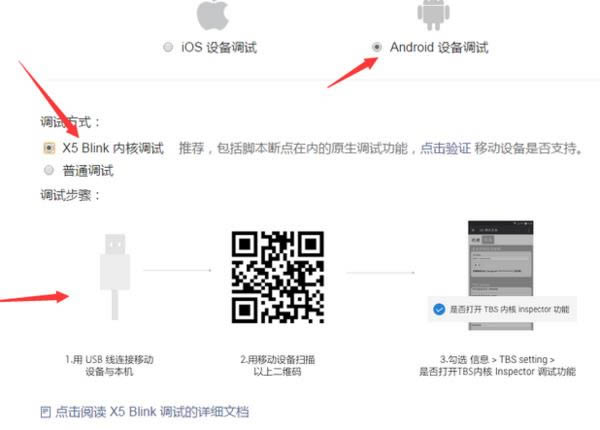
5.先选择Android设备调试--普通调试。

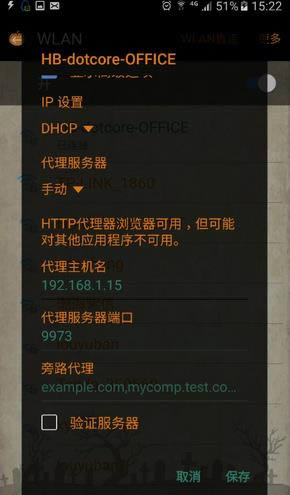
6.只要按照他的提示--调试步骤设置手机就可以,手机代理设置如图所示:

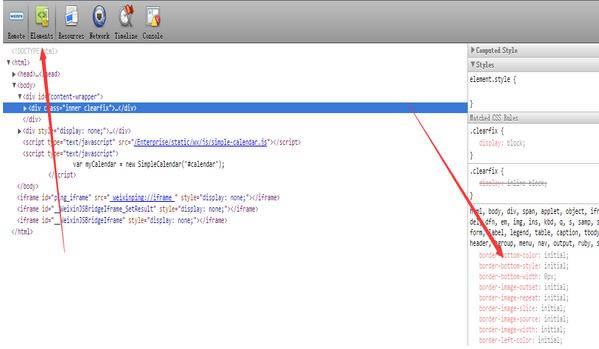
7.手机设置完毕代理以后,点击开发者工具页面中的开始调试就可以。


使用编程语言写的程序,由于每条指令都对应计算机一个特定的基本动作,所以程序占用内存少、执行效率高。
……
微信web开发者工具-web开发者工具-微信web开发者工具下载 v1.03.2010240官方版本 >>本地高速下载
>>本地下载