html tbody标签是什么意思?html tbody标签align属性用法详细说明
html tbody标签的定义和用法:
<tbody> 标签表格主体(正文)。该标签用于组合 HTML 表格的主体内容。
tbody 元素应该与 thead 和 tfoot 元素结合起来使用。
thead 元素用于对 HTML 表格中的表头内容进行分组,而 tfoot 元素用于对 HTML 表格中的表注(页脚)内容进行分组。
注释:如果您使用 thead、tfoot 以及 tbody 元素,您就必须使用全部的元素。它们的出现次序是:thead、tfoot、tbody,这样浏览器就可以在收到所有数据前呈现页脚了。您必须在 table 元素内部使用这些标签。
提示:在默认情况下这些元素不会影响到表格的布局。不过,您可以使用 CSS 使这些元素改变表格的外观。
详细描述:
thead、tfoot 以及 tbody 元素使您有能力对表格中的行进行分组。当您创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。当长的表格被打印时,表格的表头和页脚可被打印在包含表格数据的每张页面上。
HTML <tbody> 标签实例:
带有 thead、tbody 以及 tfoot 元素的 HTML 表格:
<table border="1">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tfoot>
<tr>
<td>Sum</td>
<td>$180</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
</table>html tbody标签可选的属性:

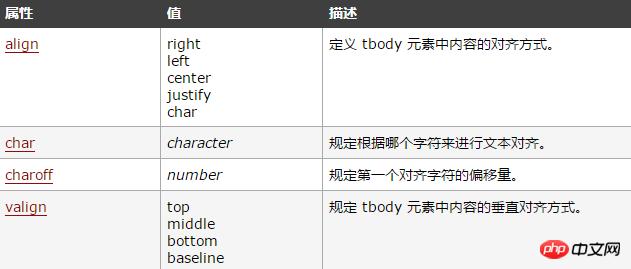
HTML<tbody>标签的align属性:
HTML<tbody>标签的定义和用法
align 属性规定 tbody 元素中的内容的水平对齐方式。
HTML<tbody>标签的align属性实例:
下面的HTML表格将tbody元素中的内容向右对齐:
<table border="1" width="100%">
<thead>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
</thead>
<tbody align="right">
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$80</td>
</tr>
</tbody>
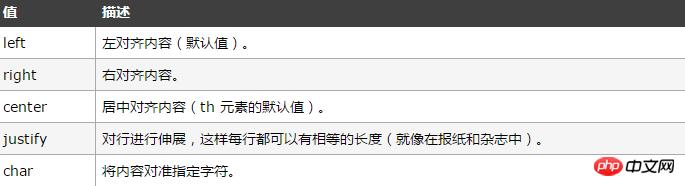
</table>HTML<tbody>标签的align属性属性值:

浏览器支持
所有浏览器都支持align属性。
注释:IE 无法正确地处理"justify"值,IE 会以居中的方式进行处理。
注释:几乎没有浏览器能够正确地处理"char"值。
注释:<thead> 内部必须拥有 <tr> 标签!
注释:<thead>、<tbody> 以及 <tfoot> 很少被使用,这是因为糟糕的浏览器支持。我们期望在 XHTML 的未来版本中这种情况会发生变化。假如您使用 Internet Explorer 5.0 或更新的浏览器,可以在我们的 XML 教程中查看一个例子。
【相关推荐】
html标签legend的具体用法你知道吗?legend标签的属性和使用方法详解
html textarea是什么意思?如何获取textarea标签中的换行符和空格?
以上就是html tbody标签是什么意思?html tbody标签align属性用法详解的详细内容,更多请关注php中文网其它相关文章!
……