在html中如何点出head标签?head标签中包含的元素有哪一些?
首先我们先解决前面的问题,如何点出head标签?
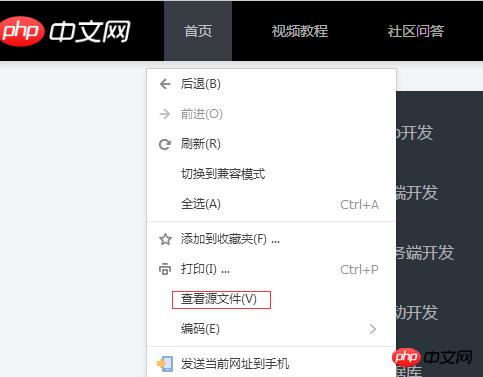
HTML的head标签在网页中看不到,那该如何找出网页中的head标签呢,首先我们在一个网页中右击,点查看源文件,这里我以PHP中文网作为例子:


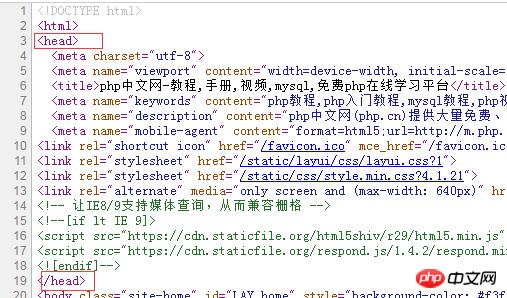
如上面两个图所示,这样就找出网页中的head标签了。
在来看看第二个问题,head标签当中包含的元素
今天主要介绍,title\meta\link\base四种标签的常见用法
一、<title>
title标签用来设置网站标题,当其为缺省状态(未设置)时,当前网页在浏览器中显示的网站标题为文件的名称.
二、<meta>
meta标签通常有以下三种用法
1.设置网页编码,用于告诉浏览器当前网页的编码方式,防止乱码
使用方法 : <meta charset="utf-8">
2.设置网页关键字,为搜索引擎提供服务.
使用方法 : <meta name="keywords" content="关键字1,关键字2">
注意 : name="keywords"为固定写法;content的属性值为要设置的关键字,关键字之间用逗号隔开.
3.设置网站描述信息,为搜索引擎提供服务.相应的描述信息将被显示在搜索界面的网站简介中.
使用方法 : <meta name="description" content="网页描述内容">
以下是使用百度搜索关键字”新闻”的时候,出现的结果

三、<link>标签
link标签通常有以下两种用法
1.引用外部样式表
使用方法 : <link rel="stylesheet" type="text/css" href="1.css">
注意 :
通过link标签可同时引用多个外部css文件
2.设置网页图标
使用方法 : <link rel="icon" href="favicon.ico">
注意:href指向图片的路径,一般将图标放置在网站的根目录下,便于搜索引擎抓取.
注意:图片不强制要求为ico文件.jpg或者png等图片格式的文件也可以.
四、<base>标签
base标签是网页默认打开方式的声明标签.
使用方法 : <base target="_blank">
以上就是本篇文章的全部内容,关于HTML中的head标签中包含的元素的介绍。(想看更多的标签知识,欢迎来PHP中文网)有问题可以在下方提问。
【小编推荐】
html p标签怎么换行?html p标签添加br换行标签的应用
HTML中的form标签有什么作用?HTML form标签的用法解释
以上就是在html中如何点出head标签?head标签中包含的元素有哪些?的详细内容,更多请关注php中文网其它相关文章!
……
