html表单中textarea属性如何固定大小?textarea属性案例说明
[摘要]本篇文章主要的介绍了关于HTML表单中的textarea属性的固定的大小使用的文本域,可以用作网页的留言框,下方还有具体的表单页面详解,接下来就让我们一起看这篇关于HTML表单中的textarea属性的文章。首先我们先看看HTML表单中的textarea属性固定大小的使用:HTML标签textar...
本篇文章主要的介绍了关于HTML表单中的textarea属性的固定的大小使用的文本域,可以用作网页的留言框,下方还有具体的表单页面详解,接下来就让我们一起看这篇关于HTML表单中的textarea属性的文章。首先我们先看看HTML表单中的textarea属性固定大小的使用:
HTML标签textarea在大部分浏览器中只要指定行(rows)和列(cols)属性,就可以规定textarea的尺寸,但大小在浏览器中(firefox、chrome)还是可以调节的,使用CSS的height和width属性效果和rows cols定义的效果相同,可以拖动右下角图标改变大小。但是过分拖动大小会影响页面布局,使页面变得不美观。可以通过添加如下样式禁用拖动,固定大小:
<html> <head> </head> <form> <textarea id='memo'style="min-height:50px;min-width:70px;max-height:50px;max-width:70px;">这是PHP中文网的留言框 </textarea> </form> </html>
这个代码的在浏览器中显示如下:

如图所示,这就是留言框的固定大小的做法,还保留着右下角的拖动图标,但是没用,根本拖不动,这就固定住了。
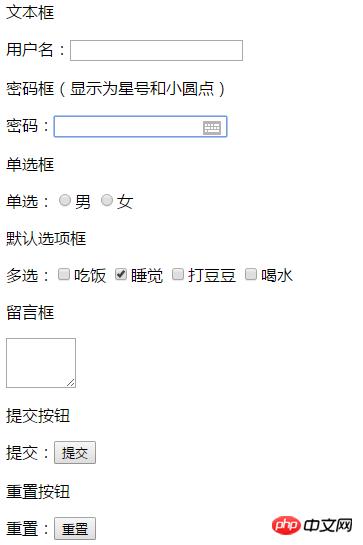
HTML表单中的textarea属性本来就是用作多行文本域的属性,现在要仔细说说,当然得说,文本域的使用了。我们来看看一个页面的代码:
<form action="url地址" method=“get/post” name="表单名称">
<p>文本框</p>
用户名:<input type="text" name="username">
<p>密码框(显示为星号和小圆点)</p>
密码:<input type="password" name="password">
<p>单选框</p>
单选:<input type="radio" name="sex" value="nan">男
<input type="radio" name="sex" value="nv">女
<p>默认选项框</p>
多选:<input type="checkbox" name="">吃饭
<input type="checkbox" name="" checked=“checked”>睡觉
<input type="checkbox" name="">打豆豆
<input type="checkbox" name="">喝水
<p>留言框</p>
<textarea id='memo' style="min-height: 50px;min-width: 70px;max-height: 50px; max-width: 70px;" ></textarea>
<p>提交按钮</p>
提交:<input type="submit" name="">
<p>重置按钮</p>
重置:<input type="reset" name="">
</form>这就是表单代码的大部分内容了,最后的留言框是我们今天的文章所描述的:

如上就是关于文本域textarea属性的用法了,更多的可以大家去发现,发现了记得来这下方留言哦
想学更多就上PHP中文网,一个满足你所有想学编程的网站。
【小编推荐】
html中的ol标签如何去掉标号呢?<ol>标签的使用方法总结
HTML中ul标签如何去掉点?HTML无序列表的样式实例解析
以上就是html表单中textarea属性怎么固定大小?textarea属性实例介绍的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……