<iframe>是什么?html中iframe标签的用法详细说明
<iframe> 标签是一个内联框架,即用来在当前 HTML 页面中嵌入另一个文档的,且所有主流浏览器都支持iframe标签。
基本语法:<iframe src="文件路径"></iframe>
<iframe> 标签常用属性介绍:
height可以设置框架显示的高度
width可以设置框架显示的宽度
name可以定义框架的名称
frameborder用来定义是否需要显示边框,取值为1表示需要边框
scrolling用来设置框架是否需要滚动条,取值可以是yes,no,auto
src用于设置框架的地址,可以使页面地址,也可以是图片地址
align用于设置元素对齐方式,取值可以是left,right,top,middle,bottom
以上属性可以根据需要进行设置。
实例讲解:html中<iframe>标签的使用方法
首先新建两个HTML页面,一个命名为iframe-content.html,另一个命名为iframe.html,在iframe-content.html中添加内容,代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <p>蒹葭苍苍,白露为霜。所谓伊人,在水一方。</p> <p>溯洄从之,道阻且长。溯游从之,宛在水中央。</p> <p>蒹葭萋萋,白露未晞。所谓伊人,在水之湄。</p> <p>溯洄从之,道阻且跻。溯游从之,宛在水中坻。</p> </body> </html>
然后用<iframe>标签将iframe-content.html文件嵌入到iframe.html中,可以根据自己的需要设置样式,此例将frameborder设为0,不需要边框, 将scrolling设为no,不需要滚动条,具体代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <iframe src="iframe-content.html" width="400px" height="150px" frameborder="0" scrolling="no"></iframe> </body> </html>
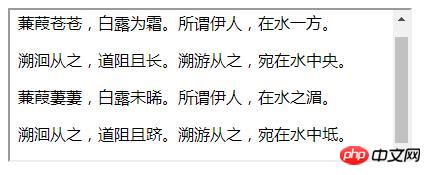
有边框和滚动条的效果图:

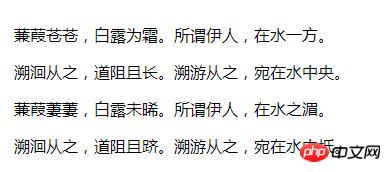
没有边框和滚动条的效果图:

当页面中有大部分内容相同时,比如页面的头部和底部,我们就可以使用<iframe>标签将重复的部分嵌入页面中,这样可以减少代码的重复率,减轻代码量,但不足之处是页面url地址没有改变。
以上结合实例给大家介绍了html中<iframe>标签的使用方法,小白一定要自己动手尝试,看看你的代码能不能实现这样的效果,希望这篇文章对你有所帮助!
【相关教程推荐】
1. HTML教程
2. Html5视频教程
3. bootstrap教程
以上就是<iframe>是什么?html中iframe标签的用法详解的详细内容,更多请关注php中文网其它相关文章!
……