HTML5中的input分类包含哪一些属性
[摘要]HTML5中的input类型包含email、url、number、range、search等属性,每一种属性都具有不同的功能今天将介绍HTML5中新的输入类型input,这些新功能将大大的帮助我们实现更多的功能以及提供更好的用户体验,接下来在文章中将为大家详细介绍input类型的用法。【推荐课程:...
HTML5中的input类型包含email、url、number、range、search等属性,每一种属性都具有不同的功能今天将介绍HTML5中新的输入类型input,这些新功能将大大的帮助我们实现更多的功能以及提供更好的用户体验,接下来在文章中将为大家详细介绍input类型的用法。
【推荐课程:HTML5教程】

input类型的属性
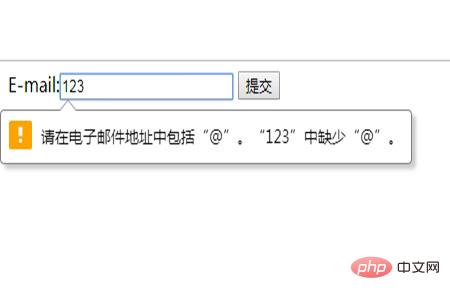
(1)email属性:适用于包含 e-mail 地址的输入域,在提交表单时,会自动验证 email 域的值。
当我们输入错误值的时候他会自动提示要输入正确的格式,并告诉你缺少了什么
<form action="#" method="get"> E-mail:<input type="email" name="email"> <input type="submit"> </form>
效果图

(2)url属性:适用于包含 URL 地址的输入域。在提交表单时,会自动验证 url 域的值。
当输入错误时显示请输入网址
<form action="#" method="get"> URL:<input type="url" name="url"> <input type="submit"> </form>
效果图

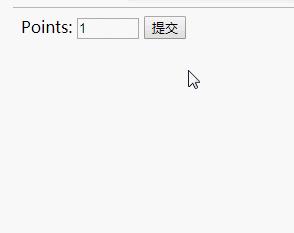
(3)number属性:适用于包含数值的输入域。还能够设定对所接受的数字的限定
max:指允许的数字的最大值
min:指允许的数字的最小值
step:指合法的数字间隔,例:step=3代表数字间隔为3
value:默认值
<form action="#" method="get"> Points: <input type="number" name="points" min="1" max="10" /> <input type="submit"> </form>
效果图

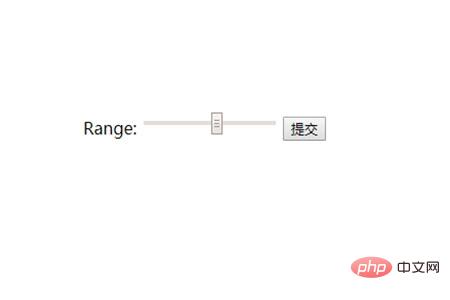
(4)range属性:适用于包含一定范围内数字值的输入域,它的显示为滑动条
max:允许的最大值
min:允许的最小值
step:允许的合法的数字间隔
value:默认值
<form action="#" method="get"> Range: <input type="range" name="points" min="1" max="10" /> <input type="submit"> </form>

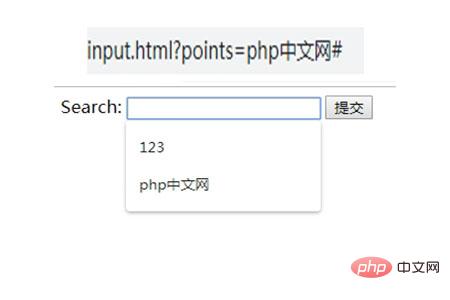
(5)search属性:适用于搜索域,比如站点搜索或 Google 搜索。
search 域显示为常规的文本域
<form action="#" method="get"> Search: <input type="search" name="points" min="1" max="10" /> <input type="submit"> </form>
效果图

总结:以上就是本篇文章的全部内容了,希望通过这篇文章能让大家对于HTML5中的input类型有一定的了解并且可以应用到实际案例中去。
以上就是HTML5中的input类型包含哪些属性的详细内容,更多请关注php中文网其它相关文章!
网站建设是一个广义的术语,涵盖了许多不同的技能和学科中所使用的生产和维护的网站。
……
