使用Ae绘制出路径文字动画的详细步骤_装机软件
[摘要]使用Ae的伙伴,你们知道怎么样制作出路径文字动画吗?下面就是小编讲解的利用Ae绘制出路径文字动画的详细步骤。首先,需要借助ps来创建形状路径。新建图层,然后选择自定义图形工具画一个心的形状(按住sh...
使用Ae的伙伴,你们知道怎么样制作出路径文字动画吗?下面就是小编讲解的利用Ae绘制出路径文字动画的详细步骤。
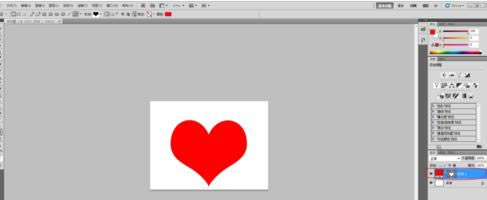
首先,需要借助ps来创建形状路径。新建图层,然后选择自定义图形工具画一个心的形状(按住shift可等比例的放大缩小)。

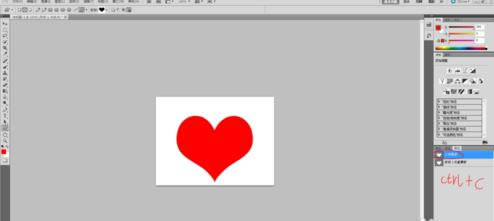
然后,选择图层的心的形状,按住ctrl点击得到心形的选区。然后回到路径中,点击下面的将选区转换为路径,在工作路径上点击一下,并按下ctrl+c复制。至此ps中的操作完成,回到AE。

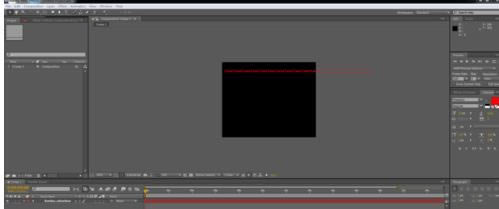
接下来,打开AE,然后用文本工具打上你需要的文字(需要多一些,要让这些字匹配到路径中)。

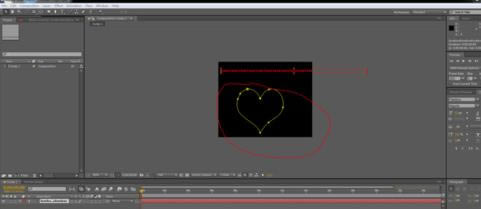
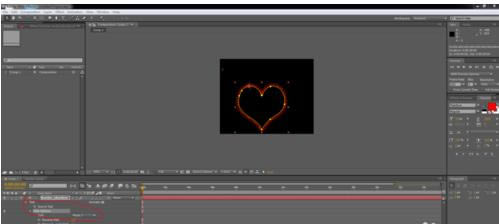
然后,在文字层上点一下,ctrl+v粘贴,这样路径就被复制过来了(这样要比在AE中用钢笔工具画省事而且效果也好)。用选择工具适当的修改路径的位置和大小。

接下来,打开文字的属性,在path属性那里选择mask层,这样文字就被很好的匹配到路径上了。

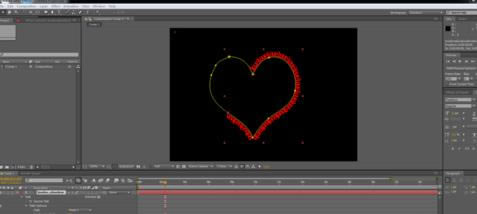
然后,调整文字路径下的参数,并给其做生长动画,然后用time表达式做循环转动的动画。具体的参数可适当的做修改。

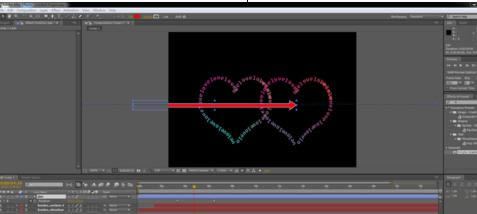
发现文字的颜色不好看,为其添加4色渐变特效,并调整颜色和对应的位置得到比较好的效果。将整个文字层复制一层,调整到合适的位置。

接下来,调整复制出的文字层的位置,使其产生错帧不同步的效果。用钢笔工具画出箭的形状图层,然后对其填充颜色,并在两个心快出来的地方做位置关键帧动画,使箭从左到右划过。

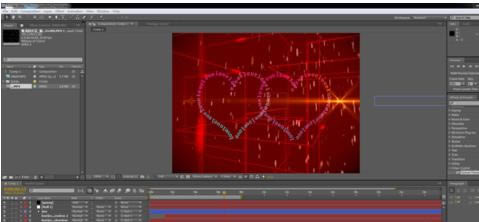
最后,新建一个空白层,把其它层做为它的子物体,调整空白层的位置和大小(带动其他层的调整)得到合适的位置。然后,为其添加背景和修饰的小元素。使画面更丰富。

上文就是小编讲解的利用Ae绘制出路径文字动画的详细步骤,大家都学会了吗?
装机软件,全自动在线安装过程,无需电脑技术,小白在家也可自己完成安装,纯净稳定,装机必备之选!
……